
Stock gambar yang diperlukan:
STEP 1
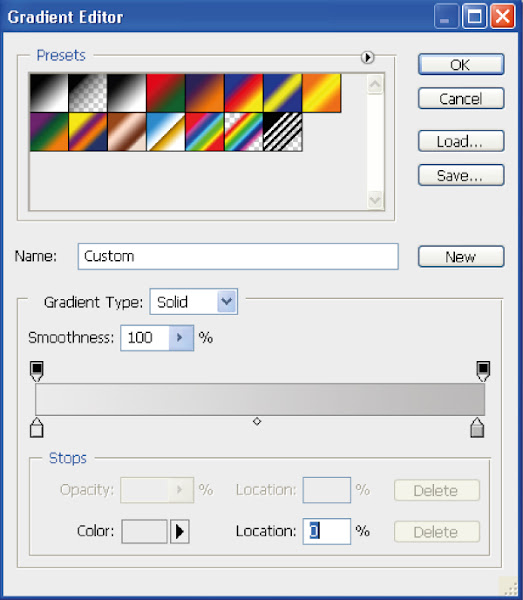
Mulai dengan memberikan warna gradasi (G) pada layer background. Terlebih dahulu, atur warna gradasi di gradient editor seperti gambar dibawah.


STEP 2
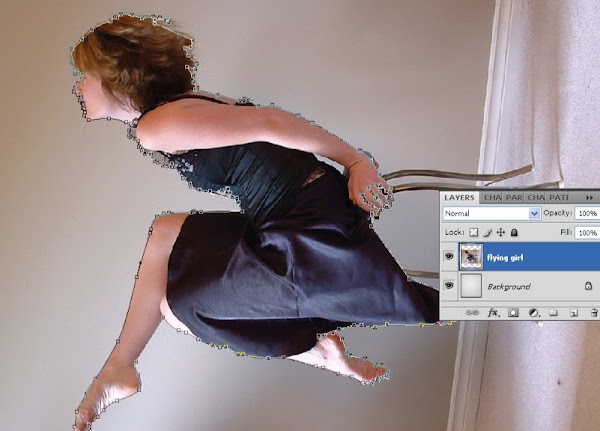
Masukkan gambar seorang gadis yang bisa ditemukan di link diatas. Gunakan Pen tool (P) dan buat bentuk sesuai dengan bentuk gambar untuk melakukan cropping. Jika sudah (masih dengan Pen tool dalam kondisi aktif), klik kanan dan pilih Make Selection. Maka sekarang area yang telah dibuat dengan Pen tool akan terseleksi.

STEP 3
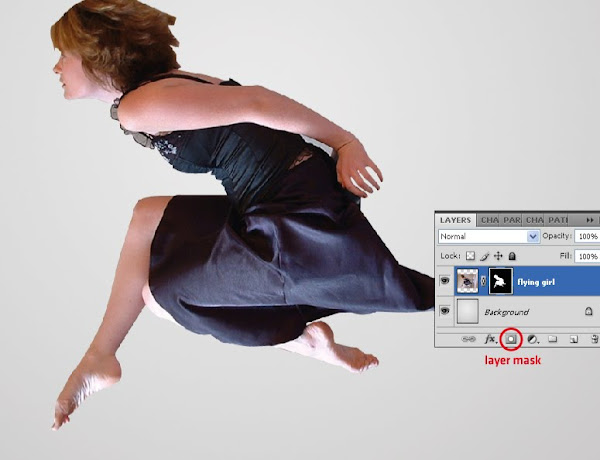
Pada layer palette, klik ikon Add Layer Mask. Secara otomatis gambar akan dicrop sesuai dengan seleksi tadi.

STEP 4
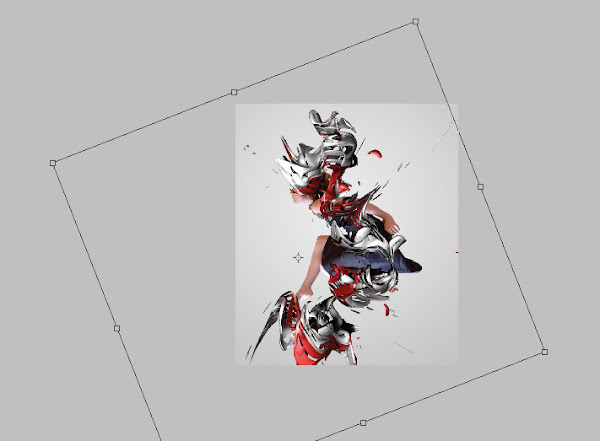
Masukkan salah satu gambar dari render pack yang telah didownload melalui link diatas. Posisikan render pack tersebut seperti gambar dibawah ini.

STEP 5
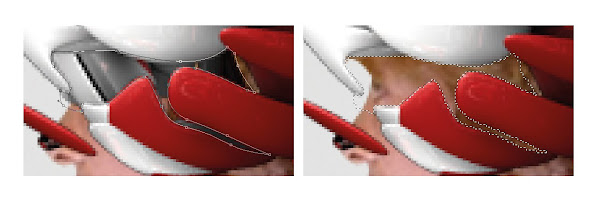
Gunakan Pen tool (P) kembali untuk menghapus bagian gambar render yang menutup mata. Jadi, kita akan membuat seolah-olah gambar render ini menjadi topeng dan menyatu dengan gambar si gadis.


STEP 6
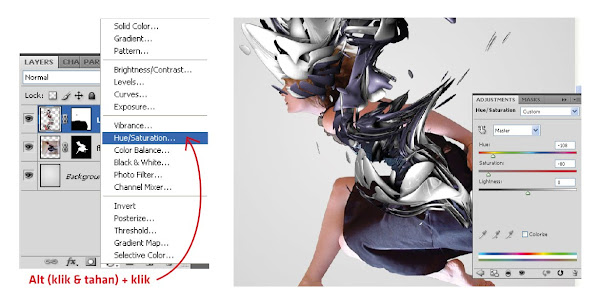
Buka layer palette dan klik pada layer gambar render. Kemudian tekan dan tahan tombol Alt di keyboard dan klik ikon Add new fill or adjustment layer dan pilih Hue/Saturation. Langkah ini akan membuat perubahan pada Hue/Saturation hanya akan berdampak kepada layer terpilih (dalam hal ini layer gambar render). Atur nilai Hue/Saturation seperti pada gambar dibawah ini.

STEP 7
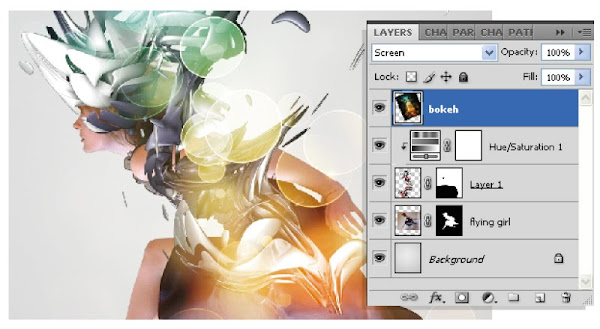
Masukkan gambar bokeh yang bisa didownload di link diatas. Posisikan seperti pada gambar dibawah ini.

STEP 8
Ubah blending mode untuk layer bokeh menjadi Screen dan lihat perubahannya.

STEP 9
Buat layer baru, buat sebuah bentuk seperti garis menggunakan Rectangle tool dan isi dengan warna putih. Lalu tekan tombol Ctrl + D untuk menghilangkan seleksi.

STEP 10
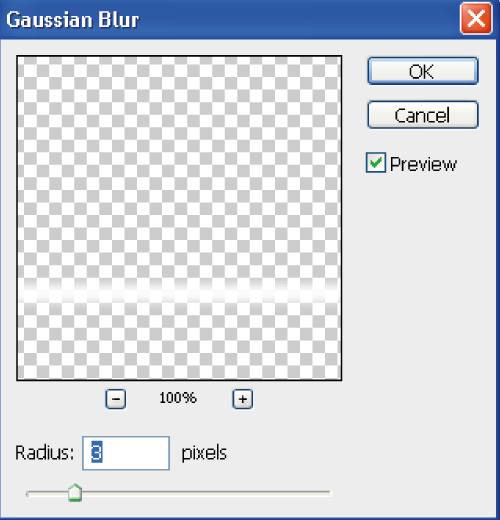
Pilih Filter > Blur > Gaussian Blur. Isikan nilai 3 pada kolom radius.

STEP 11
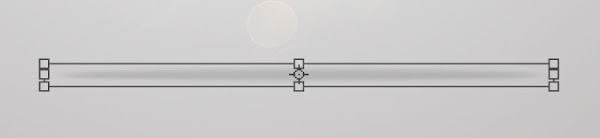
Posisikan garis seperti pada gambar dibawah ini, lalu buat duplikatnya dengan menekan tombol Ctrl + J di keyboard. Jika sudah, seleksi kedua layer tersebut lalu tekan tombol Ctrl + E di keyboard untuk menggabungkannya.

STEP 12
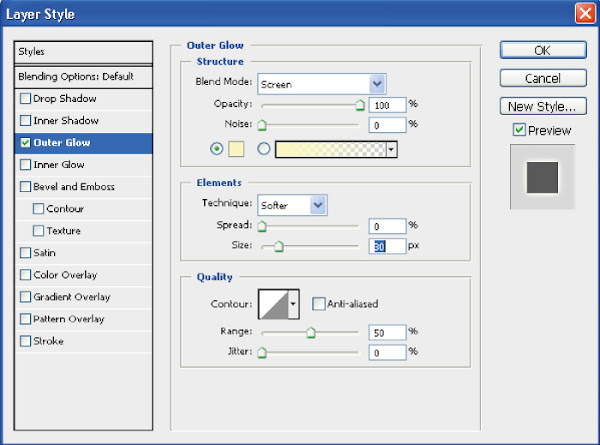
Klik ganda layer hasil penggabungan pada step sebelumnya, maka akan keluar jendela layer style seperti pada gambar dibawah ini. Klik dan conteng pada bagian Outer Glow, dan atur nilainya sebagai berikut.

STEP 13
Sekarang kamu bisa berimprovisasi dengan menghapus sedikit bagian ujung dari garis untuk memberikan kesan 'motion', bisa menggunakan Eraser tool (E),maupun menggunakan fungsi layer mask pada layer palette.

STEP 14
Duplikasi menjadi beberapa buah garis (Ctrl + J), kemudian bermainlah dengan variasi bentuk dan posisi. Dalam contoh tutorial photoshop ini, saya komposisikan garis seperti gambar dibawah.

STEP 15
Buat layer baru dibawah layer gambar si gadis. Layer ini kita tujukan sebagai bayangan. Gunakan Ellipse Tool dan isi dengan warna hitam. Jika sudah, pilih Filter > Blur > Gaussian Blur dan beri angka 9 pada kolom radius.

STEP 16
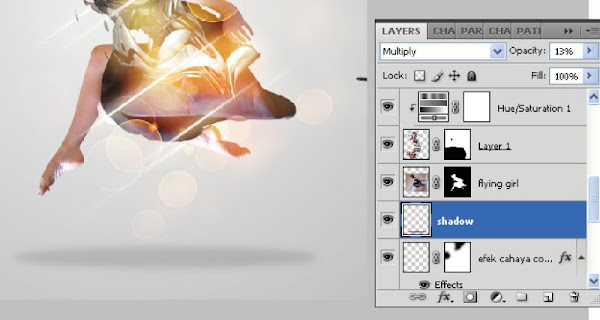
Ubah blending mode dari layer bayangan (shadow) menjadi multiply, lalu turunkan opacitynya menjadi 13 %.

STEP 17
Bayangannya menurut saya terlalu besar. Tidak masalah! Kita bisa memperkecilnya dengan menggunakan Transform tool (Ctrl + T).

STEP 18
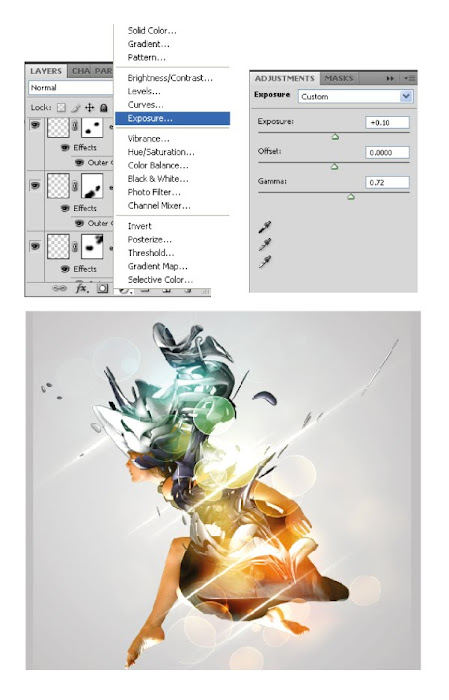
Klik pada layer paling atas, kemudian klik ikon Create new fill or adjustment layer (kali ini tanpa menekan tombol Alt), lalu pilih exposure. Saya berniat untuk memberikan sedikit ketajaman pada gambar. Atur nilai pada exposure seperti gambar dibawah.

STEP 19
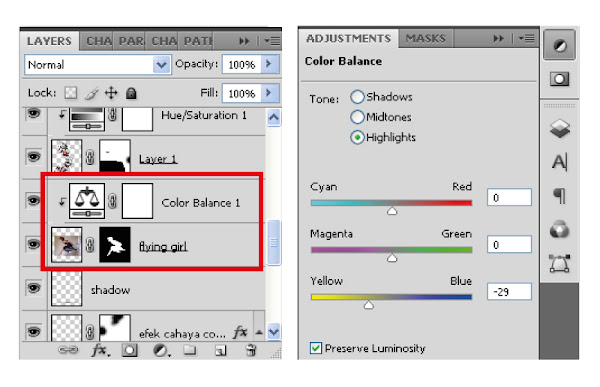
Sedikit polesan akhir! Klik pada layer si gadis (Flying girl), Klik pada ikon Create new fill or adjustment layer sambil tekan dan tahan tombol Alt di keyboard, lalu pilih Color Balance. Atur nilai Midtones, Shadows, dan Highlights pada color balance agar cenderung kepada warna kuning/yellow (lihat gambar).

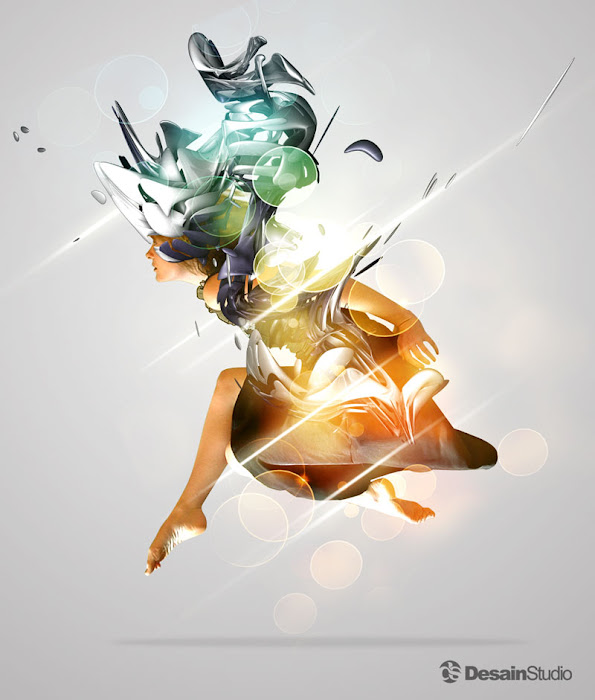
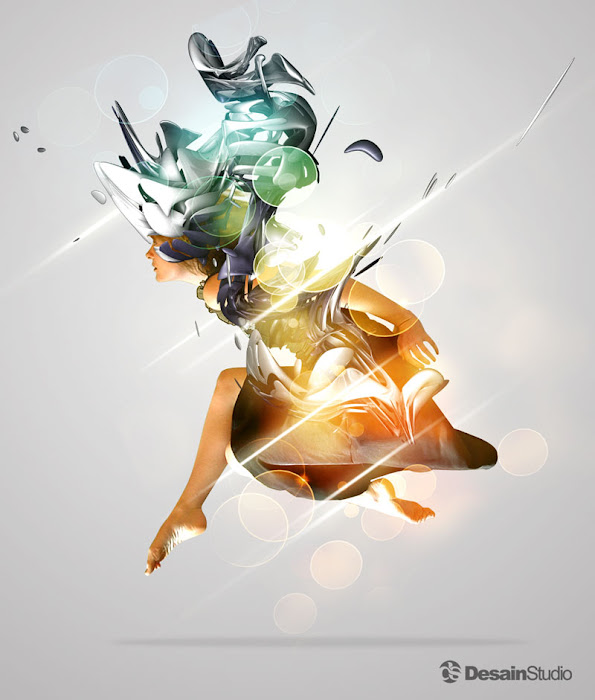
HASIL AKHIR
Beginilah Hasil Akhir dari tutorial yang telah kita selesaikan kali ini. Sebuah komposisi digital art bergaya abstrak nan sederhana yang mudah-mudahan bisa memberi manfaat kepada pembaca DesainStudio untuk terus berkarya.